1. 이벤트 버블링이란?
이벤트 버블링(event bubbling)이란 웹 개발에서 이벤트가 발생했을 때, 그 이벤트가 가장 구체적인 요소(예: 버튼)에서 시작해 상위 요소들로 점차 전파되는 현상이다. 예를 들어, HTML 문서에서 특정 버튼을 클릭하면 그 버튼에 속한 상위 요소들(예: <div>, <body>)로 이벤트가 전달된다.
const onClickDiv = () => {
console.log("div");
};
const onClickBtn = () => {
console.log("btn");
};
return (
<div onClick={onClickDiv}>
<button onClick={onClickBtn}>이벤트 버블링</button>
</div>
);

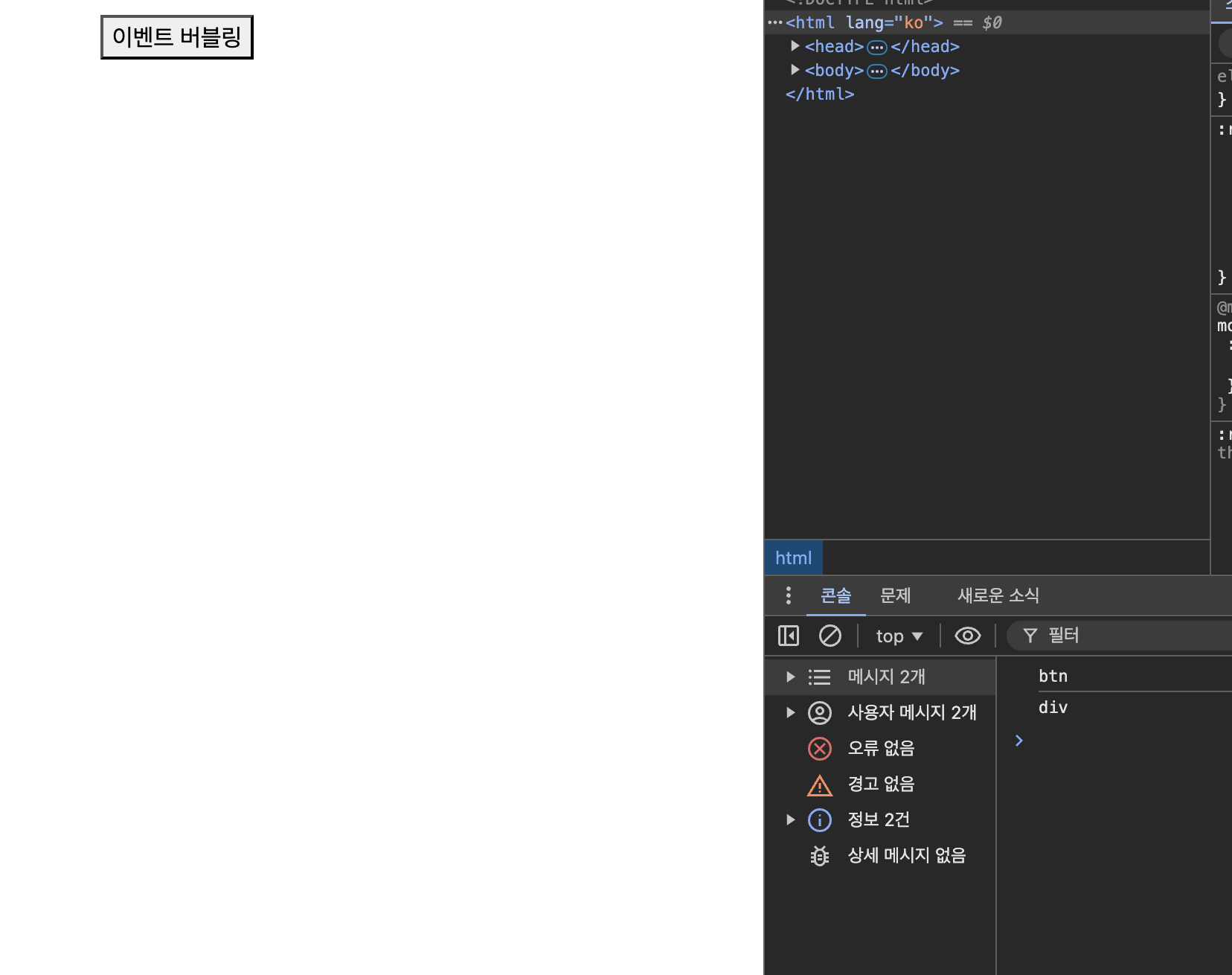
위 이미지와 같이 버튼을 클릭하면 버튼의 상위 이벤트인 div 태그의 onClick 함수도 실행됨을 알 수 있다.
2. event.stopPropagation()
이벤트가 DOM 트리에서 버블링되는 것을 방지하여 부모 핸들러가 이벤트에 대해 알림을 받지 못하도록 한다. 인수를 허용하지 않는다.
const onClickDiv = () => {
console.log("div");
};
const onClickBtn = (event: React.MouseEvent<HTMLDivElement>) => {
event.stopPropagation();
console.log("btn");
};
return (
<div onClick={onClickDiv}>
<button onClick={() => {onClickBtn}}>
이벤트 버블링
</button>
</div>
)
위 코드와 같이 event.stopPropagation()을 호출하면 버블링을 방지할 수 있다. 이 때 콘솔엔 btn만 남는다.
'개인공부' 카테고리의 다른 글
| React-Query (0) | 2024.11.10 |
|---|---|
| Jotai 상태관리 라이브러리 (0) | 2024.10.27 |
| SEO, SSR (4) | 2024.09.04 |
| npm, yarn (0) | 2024.09.04 |
| 웹 표준, 접근성, 크로스 브라우징 (0) | 2024.09.03 |